Cara Memasang Syntax Highlighter Pada Template Blogspot

Cara Memasang Syntax Highlighter Pada Template Blogspot – Mungkin sudah menjadi hal yang wajib bagi seorang blogger untuk terus melakkan hal-hal yang dapat membuat blognya disukai oleh pengunjung. Dan salah satu cara yang dapat dilakukan ialah dengan membuat postingan atau artikel yang dibaca pengunjung menjadi semenarik mungkin untuk dibaca.
Banyak hal yang dapat membuat sebuah postingan menjadi menarik diantaranya adalah pertama penulisan judul, kemudian isi dan yang paling terakhir adalah dari tampilan halaman artikel yang dibuat senyaman untuk dibaca seperti pemilihan font tulisan, warna dan juga penambahan element lainnya yang dapat mempercantik tampilan halaman postingan sehingga pengunjung bisa betah untuk berlama-lama di blog yang kita punya. Dan salah satu cara untuk mempercatik tampilan blog kita adalah penggunaan Sysntax Highlighter terutama pada artikel atau postingan yang membahas kode-kode program.
Syntax Highlighter membuat tampilan source code menjadi menarik karena warna setiap code yang ada di dalamnya menjadi berwarna warni. Contoh penggunaanya adalah seperti di bawah ini.
Cara Memasang Syntax Highlighter
- Pertama-tama login terlebih dahulu pada halaman blogger
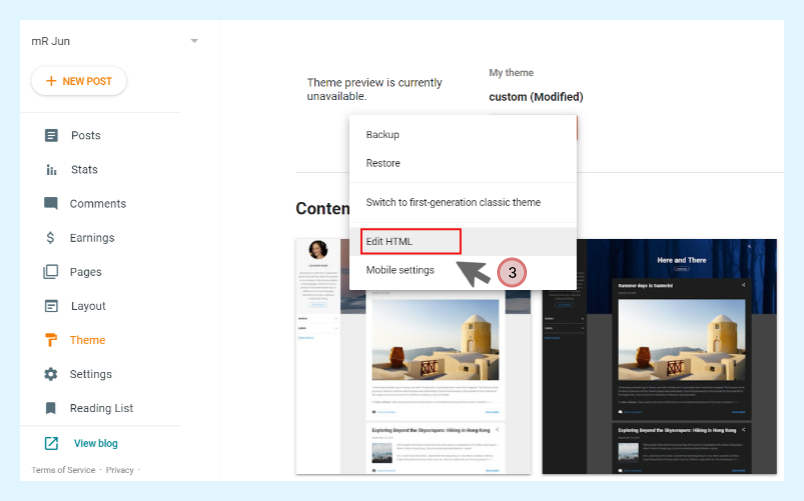
- Klik HTML kemudian klik panah pada button Customize dan pilih Edit HTML



- Pada halaman edit html cari kode ]]></b:skin> kemudian pastekan kode css di bawah ini tepat di atasnya.
/* CSS Highlighter */.hljs{display:block;overflow-x:auto;padding:0.9em 1.3em;background:#222;color:white}.hljs-name,.hljs-strong{font-weight:bold}.hljs-code,.hljs-emphasis{font-style:italic}
.hljs-tag{color:#62c8f3}
.hljs-variable,.hljs-template-variable,.hljs-selector-id,.hljs-selector-class{color:#ade5fc}.hljs-string,.hljs-bullet{color:#a2fca2}.hljs-type,.hljs-title,.hljs-section,.hljs-attribute,.hljs-quote,.hljs-built_in,.hljs-builtin-name{color:#ffa}.hljs-number,.hljs-symbol,.hljs-bullet{color:#d36363}.hljs-keyword,.hljs-selector-tag,.hljs-literal{color:#fcc28c}
.hljs-comment,.hljs-deletion,.hljs-code{color:#888}
.hljs-regexp,.hljs-link{color:#c6b4f0}
.hljs-meta{color:#fc9b9b}
.hljs-deletion{background-color:#fc9b9b;color:#333}
.hljs-addition{background-color:#a2fca2;color:#333}
.hljs a{color:inherit}
.hljs a:focus,.hljs a:hover{color:inherit;text-decoration:underline}#related-post .news-text{display:none}.BLOG_mobile_video_class{display:none!important;}
- Kemudian cari kode </head> dan copy paste kode di bawah ini tepat di atasnya
<!--[ Syntax Highlighter JS ]--><script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.0.0/highlight.min.js'/><script>hljs.initHighlightingOnLoad();</script>- Terakhir klik simpan template

Contoh Penggunaan
<pre><code> Tulis Kode Disini </code></pre>Demikian artikel tentang Cara Memasang Syntax Highlighter Pada Template Blogspot. Semoga bermanfaat, dan tunggu postingan menarik lainnya.
Post a Comment for "Cara Memasang Syntax Highlighter Pada Template Blogspot"