Cara Menampilkan dan Menyembunyikan Widget Di Halaman Tertentu

Tutorial kali ini adalah tutorial yang cukup banyak dicari oleh blogger yakni tutorial bagaimana Cara Menampilkan dan Menyembunyikan Widget Di Halaman Tertentu.
Secara umum pada template bawaan blogger widget akan ditampilkan pada semua halaman yang ada di blog. Ada 3 jenis halaman yang umumny diketahui pada blogger yakni adalah halaman utama atau homepage, halaman post, dan yang terakhir halaman statis. Sebenarnya masih ada halaman yang lainnya seperti halaman label, halaman pencarian dll yang akan saya jelaskan juga pada postingan ini.
Widget paling populer yang paling sering dipasang biasanya pada halaman blog adalah widget Pupular Post, widget Label atau Kategori dan widget Newslatter. Salah satu dari widget yang sebutkan tadi akan saya jadikan sebagai salah satu contoh dari tutorial ini.
Untuk kesempatan kali ini saya akan mencoba menampilkan widget Newslatter pada halaman tertentu di blog. Penasaran dengan caranya? Simak tutorialnya di bawah ini.
Cara Menampilkan Widget Di Halaman Tertentu
- Pertama-tama cari id dari widget yang akan kita atur halaman tempat tampilnya. Misalkan disini kita memilih widget Newslatter.
- Silahkan buka halaman blog sobat kemudian klik kanan pada widget dan pilih inspect element.

- Id widget akan nampak seperti yang ditunjukkan oleh gambar di bawah ini. Id widget yang terlihat adalah HTML1

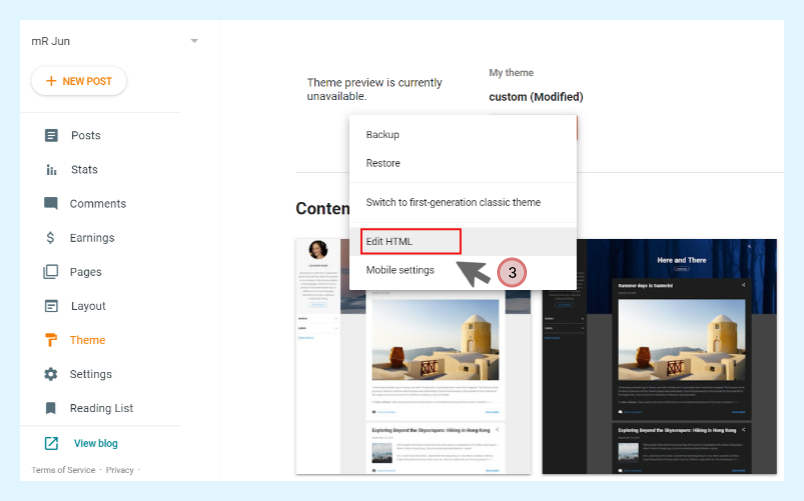
- Klik Theme kemudian pada Customise pilih Edit HTML



- Selanjutnya klik button Jump To Widget. Pilih widget sesuai dengan id widget yang dicari melalui inspect element


- Tag widget akan tampak seperti gambar di bawah ini. Dimulai dari tag <b:widget

- Ganti tag condisional khusus pada widget tersebut jika ada. Contoh tagnya seperti cond='data:view.isPost'. Jika tidak ada silahkan tambahkan tag condisional lain.
- Silahkan pilih tag condisional khusus di bawah ini. Untuk ditambahkan atau menggantikan tag condisitional yang sebelumnya
Tag Conditional Khusus
- Widget hanya tampil pada halaman utama
cond='data:view.isHomepage'- Menyembunyikan widget di halaman utama
cond='!data:view.isHomepage'- Widget hanya tampil pada halaman item (halaman post dan halaman static)
cond='data:view.isSingleItem'- Widget tampil hanya di halaman postingan
cond='data:view.isPost'- Widget tampil hanya di halaman static
cond='data:view.isPage'- Menyembunyikan widget pada halaman static
cond='!data:view.isPage'- Widget tampil hanya di halaman pencarian
cond='data:view.isSearch'- Menyembunyikan widget di halaman pencarian
cond='!data:view.isSearch'- Widget di halaman pencarian label
cond='data:view.isLabelSearch'- Menyembunyikan widget di halaman pencarian label
cond='!data:view.isLabelSearch'- Widget tampil hanya di halaman label tertentu
cond='data:view.search.label=="NAMA_LABEL"'- Widget tampil hanya di halaman label tertentu (menggunakan 2 label tertentu)
cond='data:view.search.label=="NAMA_LABEL1" or data:view.search.label=="NAMA_LABEL2"'- Menyembunyikan widget di halaman item dan error
cond='!data:view.isSingleItem or !data:view.isError'- Menyembunyikan widget di halaman layout blogger
cond='!data:view.isLayoutMode'- Widget pada postingan tertentu (URL tertentu)
cond='data:view.url == "URL_ANDA_DISINI"'- Widget tampil hanya di postingan tertentu (menggunakan 2 URL tertentu)
cond='data:view.url == "URL_ANDA_DISINI_1" or data:view.url == "URL_ANDA_DISINI_2"'Demikian artikel tentang Cara Menampilkan dan Menyembunyikan Widget Di Halaman Tertentu. Semoga bermanfaat dan jangan lupa dishare. Dan jika masih ada yang tidak dimengerti dari tutorial di atas silahkan tanyakan pada kolom komentar di bawah.
Post a Comment for "Cara Menampilkan dan Menyembunyikan Widget Di Halaman Tertentu"